Lego Sumo Robot - Team SoundCloud

Uh, long, long time ago, (aka. last year autumn) I’ve been to GoTo Conference 2011 in Århus to present SoundCloud. For the evening program, a Lego Mindstorm Sumo fight was organized which, for sure, we couldn’t miss. Watch our sweet robot in action -
the first round of the sumo battle, where Team SoundCloud flips over the opponent!
Unfortunately that was already it’s glorious time - we dropped out for the second round. Anyway - it was big-huge-massive fun. Make sure you grab some lego bricks and build your own.
In case you’re interested in the code, it wasn’t much and nothing to be proud of - but worked!
https://gist.github.com/1280779
DelJect - delete & eject USB card easily
![]()
Here’s another little AppleScript I recently wrote:
DelJect - an AppleScript to delete and eject any external Cards/USB Stick
A friend asked for this little script: His problem was, that his photography camera couldn’t deal with apple’s hidden files like.DS_STORE etc. To workaorund that, he had to delete those files each time before ejecting. DelJect automates this manual process. Voila!
Download the latest version here: DelJect.app
Usage
Just run the binary, select the device (USB stick), confirm delete and unplug the stick. Done!
As a litte gotcha, DelJect will remeber the device - so next time, just confirm & go.
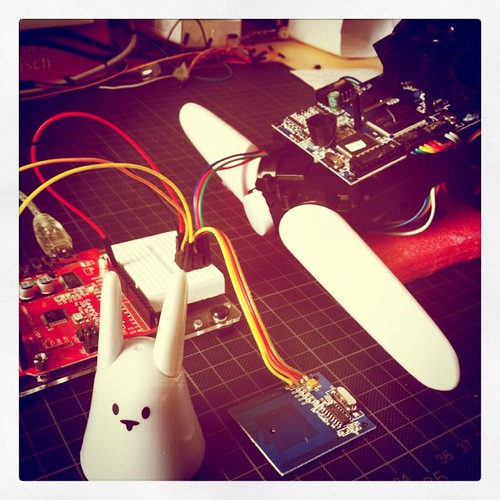
Hacking the Nabaztag - Arduino injects via I2C data into RFID Reader

Wow! After more than two years I finally got my hands dirty hacking the Nabaztag rabbit. The release of the source code last summer were very encouraging here! Expect some awesome results in the next time :-)
Let’s start with NabaztagInjector , an Arduino Library to inject data:
What bothered me for long was the missing possibility to connect external devices to the rabbit. How awesome would it be to use the rabbit for sending data into the net? Imagine it as WIFI shield you Arduino.
Guess what - that’s possible: replacing the RFID reader with an Arduino (both use the I2C bus) running a simulation of the RFID reader chip, enabled me to inject any custom data to the rabbit. Hacked!
As result, I created this tiny Arduino library to encapsulates the full process behind and easy API:
[gist id=1582447]
Check out the full Readme, Source code and Examples here:
http://www.rngtng.com/nabaztag-injector-arduino-rfid-hack/
Big Sitemaps are Big - Google Sitemaps at SoundCloud
Big Sitemaps are Big - Google Sitemaps at SoundCloud Hack and Tell @Cbase Sept’11
Me speaking about Sitemaps at SoundCloud and presenting the big_sitemaps gem to handle to load easily.
Unfortunately I kept on dropping my iPhone until its display glass broke. Typical me. But after that, even worse, the little bits of broken glass where loose, slowly felt off one after another destroying the displays protection completely. Whereas the drop (besides the broken glass) didn’t effect the phones functionaries at all (even its touch capabilities are 100% working), the vanishing glass revealed the display which could get destroyed by dust and moist easily. Luckily I found a solution: Sugru.
Sugru is this fantastic super modeling clay made by Jane from Ireland. It allows you to hack the world and fix stuff. First its soft, sticks on nearly and material allowing you to put it in any shape, later it hardens and keeps its form. Perfect for me!

Check my hack, where I used Sugru replacing the missing glass pieces and preventing the loose ones from falling of. My display is protected again, and the phone is working - yay!
Visit the Sugru Website and get some for yourself: http://sugru.com
Long time ago: 'Die besten JavaScripts - SizeIt!'
Wuhooo, look what I found in my archives:
In my early webdeveloper days I created a small javascript which named ‘SizeIt!’. It purpose was to resize all website elements according to the size of users viewpoint. So regardless which screen resolution the user has, the website propotions would always be the same. Honestly, it worked only in very special cases and was slooooow (these days) :)
But the idea was great and it even gave me second place in a competition - ‘Die besten JavaScripts’ of Internet-World in August 2000. Read the result here (german only, sorry).
Not sure where I do have source code, will continue searching archive and post it here someday - stay tuned …
Meet me at Chaos Communication Camp 2011
Yay, I’ll be at CCC Camp 2011 - and for sure I’ll bring my arduino/rainbowduino stuff with me. So come over, say hello and join in the crazy hackingingz!
[videofile]ftp://ftp.ccc.de/events/camp2011/trailer/camp2011_trailer.m4v[/videofile]
HowTo: resque-web, resque scheduler and passenger
Here’s how you get resque-web and resque scheduler playing well with passenger:
Follow these instructions from resque readme (apache, ngnix) and check out current resque repo. Now update following two files:
- Add
gem "resque-scheduler","2.0.0.d"to Gemfile - Run
bundle - Add
require 'resque_scheduler'to config.ru
Restart you webserver and are ready to go - Happy scheduling!
Both file after editing:
[gist id=1101580]

This weekend was Rails 3.1 Hackfest. The rails community was called to test the upcoming version 3.1 to its limits, to find bugs and or flaws and get it polished for the final release. So I did:
I’m working with the rails 3.1 since it first release candidate, but never tried in production. So I made my task to finally test this, and bring my app in the wild - on my (not root) server. Rails 3.0 is running there smoothly so I didn’t expect any problems - wrong!
Show stopper was the Javascript Runtime dependency on production. Reason was quickly found: Coffee-Script - ahrg! It depends on ExecJS, which depends on a Javascript Runtime. Unfortunately, and that’s because I’m not on a root server, I got neither node.js, therubyraser, Mustang nor Johnson installed there.
I read this article, which supposed to precompile the assets - didn’t help either and runtime is needed again.
In the End, the solution was as simple as obvious: just don’t use coffee-script in production :-) I did, removed the coffee-script gem form my Gemfile - and tatatata: it works! Uhh! This took me quite a long time to get it right. Javascript Runtime dependecy no good for prodcution, and reading Mr. Katz it’s looking good to get this fixed for the final release - uff! Happy so get tin final one soon! Yeah!
[cheesey image taken from PragDave - thx]
Talk: Short introduction to Rainbowduino and mtXcontrol
I gave a short talk at Hack and Tell in Berlin. I briefly introduced the Rainbowduino device and my work on mtXcontol. Watch me here:
Here are the slides:
http://www.slideshare.net/rngtng/rainbowduino
Thanks to David for recording!
Optical Illusion: a non straight line of code?
A bit of fun: Look at this, a Screenshot I took ages ago and just found to share. It’s taken from a piece of code I was writing within jEdit by that time.

It totally looks like the two long line go up, but if you apply a ruler, you see, it’s indeed straight:

A optical Illusion - weird, right?
Short Introduction to Rails
Install:
Overview useful components: ruby-toolbox.com
Must haves:
- homebrew /macports
- git
- rvm
Load RVM extensions + completion
[[ -s $HOME/.rvm/scripts/rvm ]] && source $HOME/.rvm/scripts/rvm
[[ -r $rvm_path/scripts/completion ]] && . $rvm_path/scripts/completion
create proj folder:
$ mkdir 'test'
create .rvmrc
$ rvm use ruby-1.9.2-rc2@test --create
Init git
$ git init
Interesting gems:
rake (0.8.7)
bundler (1.0.7)
cheat (1.3.0)
gemedit (0.9.0)
gist (2.0.0)
git (1.2.5)
hirb (0.3.5)
jeweler (1.5.1)
what_methods (1.0.1)
wirble (0.1.3)
awesome_print (0.3.1)
Useful commands:
- rails gems
$ gem install rails - create rails project
$ rails new . -d mysql -J - check Gemfile for needed gems
$ bundle install - check DB file
cp database.yml database_example.yml
$ cat 'db/database.yml' >> .gitignore
getting started
Scaffold: rails g scaffold Sentence text:text type:string language:string
Database: rake db:migrate
See all rake commands: rake -T
Rails console
reload!- ` _` show last result
Sentence.find( :first)
Sentence.first
Sentence.find( :first, :conditions => {} )
## AEL
Sentence.first.where( :language => 'de' )
Sentence.where( :language => 'de' ).order("RAND()").limit(1)
HowTo: ultra mega fast rails routes lookup

I was quite annoyed by the wasted time it took each time I grep the rails routes table.
Wait, can’t this be cached? - Sure it can!
So I came up this nice little alias to cache the output once:
`
alias route=’CF=tmp/routes_cache; [[! -s $CF]] && rake routes > $CF; cat $CF | grep ‘
`
now it’s ultra fast, try e.g.:
`
$ route root
`
bang!
HowTo: parse invalid, irregular HTML having < or unlcosed tags
I had the ‘problem’ that user feedback included lot of love - mostly by writing ‘hearts’. Unfortunately expressing hearts is done by ‘<3’ which turns the input into invalid HTML. Bummer. So if you still want allow other basic tags, you have a problem. Here’s how I solved it:
First I checked Stackoverflow - Tian had similar problem over there: Nokogiri: Parsing Irregular
As a quick fix I came up with this method using a reqular expression to identify unclosed tags:
[code]
def fix_irregular_html(html)
regexp = /]*)(
#we need to do this multiple time as regex are overlapping
while (fixed_html = html.gsub(regexp, “<\1\2”)) && fixed_html != html
html = fixed_html
end
fixed_html
end
[/code]
See full code including test here: https://gist.github.com/796571
It works out well for me, I appreciate any feedback and improvements
See full code and test here:
https://gist.github.com/796571
Mac OS X Terminal: visual indication for your ssh connection

Here’s a HowTo for a nice visual indication to see quickly if your Mac OS X Terminal is running which ssh connection.
The trick is to change your Terminal Theme before you ssh and change it back afterwards.
1. Create Theme:
got to Terminal -> Preferences -> Settings create a new theme (or copy existing one) and adjust to your needs, e.g. a light red background etc. Give it a nice name e.g. “SSH-Theme”
2. Add this function to your .bashrc
function tabc() {
NAME=$1; if [-z "$NAME"]; then NAME="Default"; fi
osascript -e "tell application \"Terminal\" to set current settings of front window to settings set \"$NAME\""
}
“Default” is my default Terminal theme, name this whatever u have
Usage:
tabc SSH-Theme #switch to theme with name
tabc #switch to default theme
3. Create alias to ssh to server:
` alias sshmyserver=”tabc SSH-Theme; ssh yourserver.com; tabc”`
That’s it - your are done! Now, if you type sshmyserver, your Terminal color will change, ssh will start, and when you end ssh, everything will be back again..
Btw. for Terminal on Mac OS X, I very recommend Visor - a quake like console
UPDATE
That’s how you do it with iTerm:
` function tabc() { COLOR=$1; if [-z “$COLOR”]; then COLOR=”{0, 7722, 9941}”; fi osascript -e “tell application "iTerm" to set background color of current session of current terminal to $COLOR” }`
alias sshmyserver=”tabc ‘{18000, 2500, 2500}’; ssh yourserver.com; tabc”
